YourParkingSpace
10 weeks
Product Design
Introduction
YourParkingSpace is a leading online marketplace, solutions provider, and car park operator in the United Kingdom & Ireland. The platform connects drivers with available parking spaces, offering convenience and peace of mind for both drivers and space owners.
Overview
YourParkingSpace aims to enhance its platform by integrating support for event parking. This will cater to drivers attending events such as concerts, sports games, festivals, and conferences, providing a seamless and convenient parking experience.
Research & User Analysis
Objective
Understand the needs and preferences of drivers attending events and looking for parking spaces.
Methods
Surveys and Interviews: Gather insights from frequent event-goers.
Usability Testing: Test early prototypes with users to gather feedback.
Key Findings
1. Users want quick access to event details and parking options.
2. The ability to reserve parking in advance is highly valued.
3. Navigation assistance is crucial for a stress-free parking experience.
4. Consistent branding and intuitive design enhance user trust and engagement.

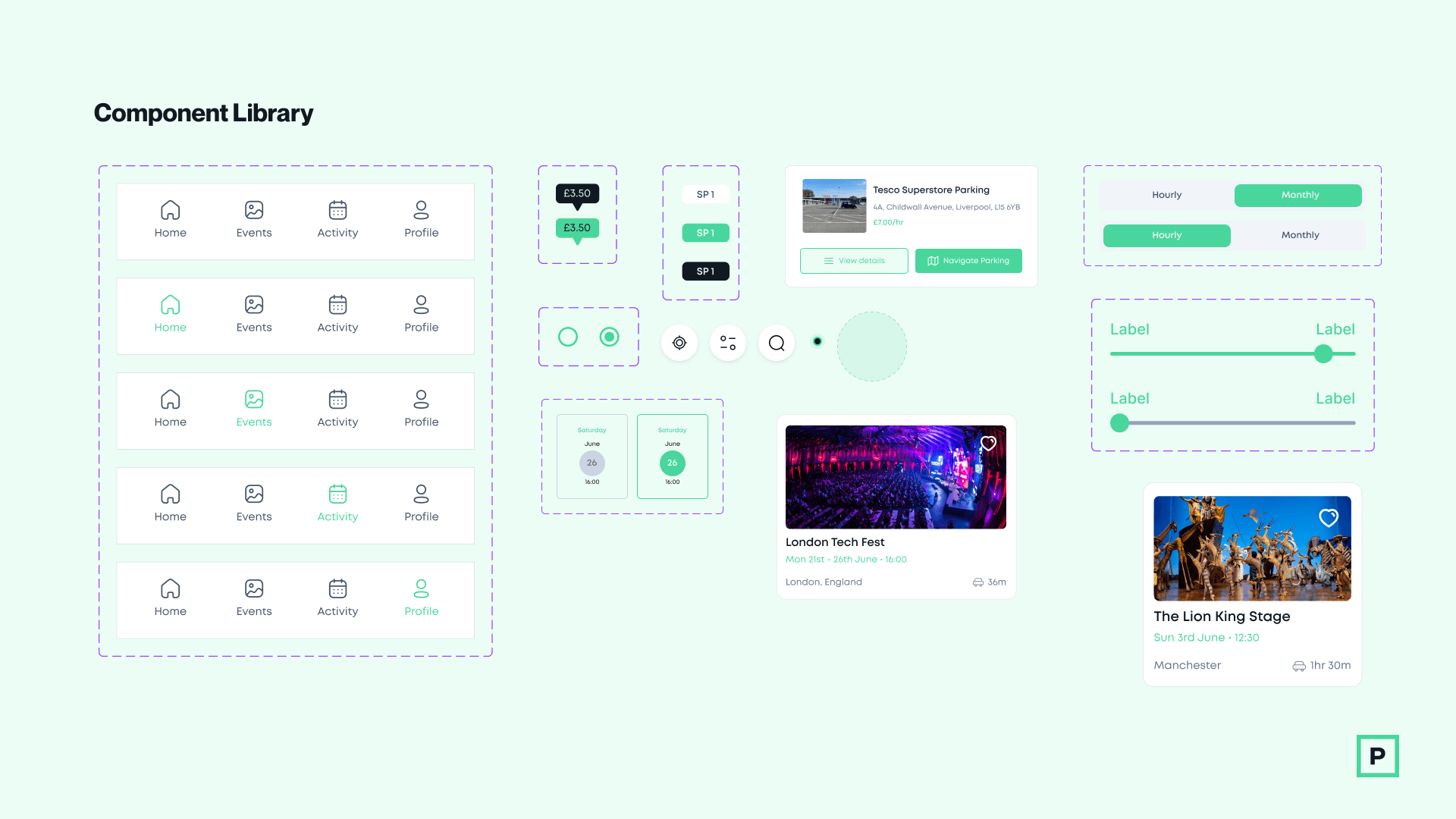
Component Library/Design System
Utilizing YourParkingSpace's existing brand guide was a crucial aspect of the design process.
The brand guide provided a consistent set of guidelines, and design patterns that ensured a cohesive and unified experience across board.
To facilitate the design process further, I built a design system & component set specifically tailored for the mobile app's needs. This component set was derived from the existing guide but optimized for the mobile platform's constraints and capabilities.

Design Features
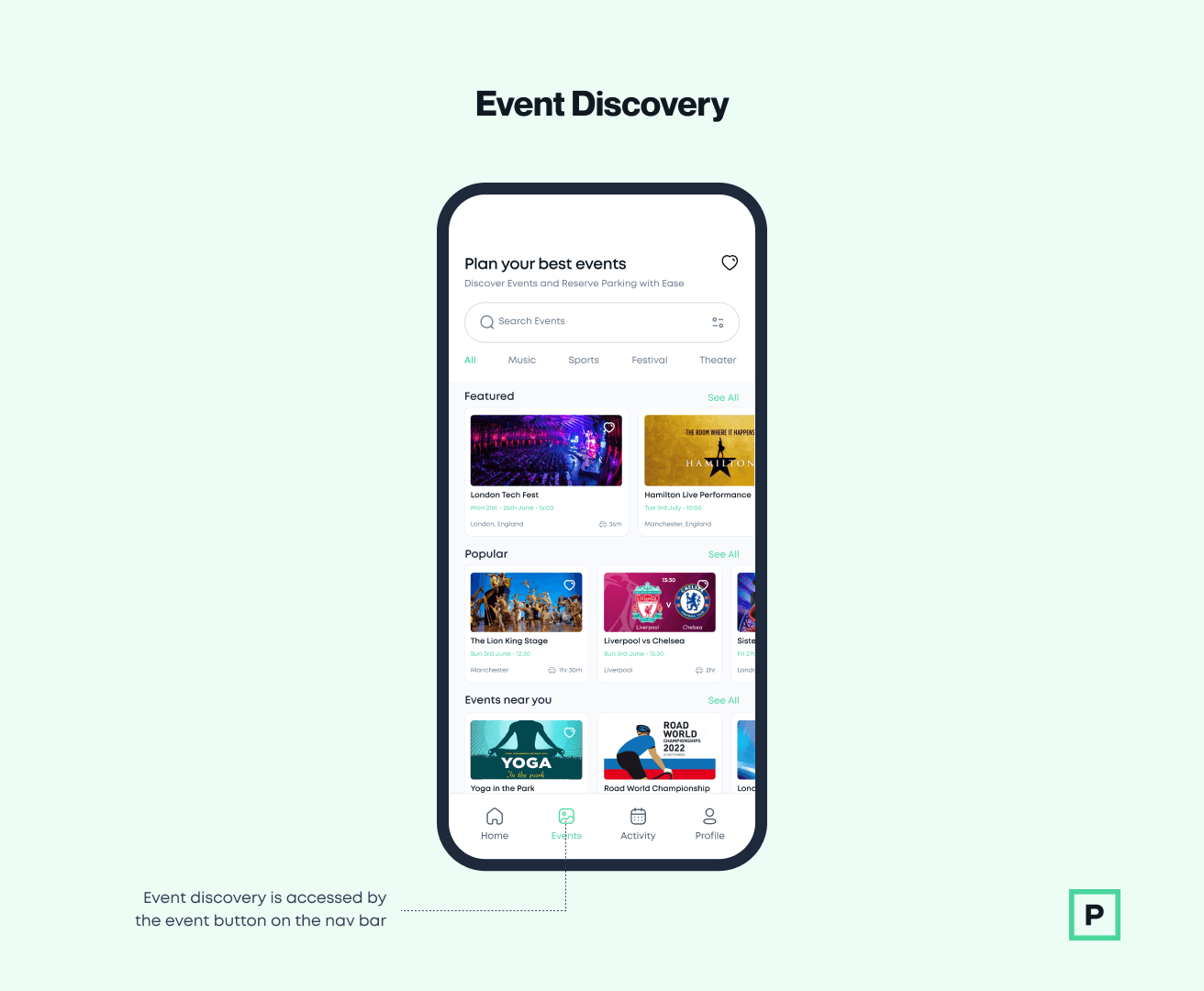
Event Discovery
Goal: Allow drivers to easily discover upcoming events in their area.
The event discovery page is designed to provide users with a seamless and intuitive experience for finding and reserving parking for upcoming events. The page prioritizes ease of use, personalization, and efficient navigation.
Rationale
Simple and intuitive interface to quickly find events. Visual hierarchy ensures important information is easily accessible.
Easy Access through Navigation Bar
Users can effortlessly access the event discovery page through the navigation bar, which is prominently located at the bottom of the app interface.
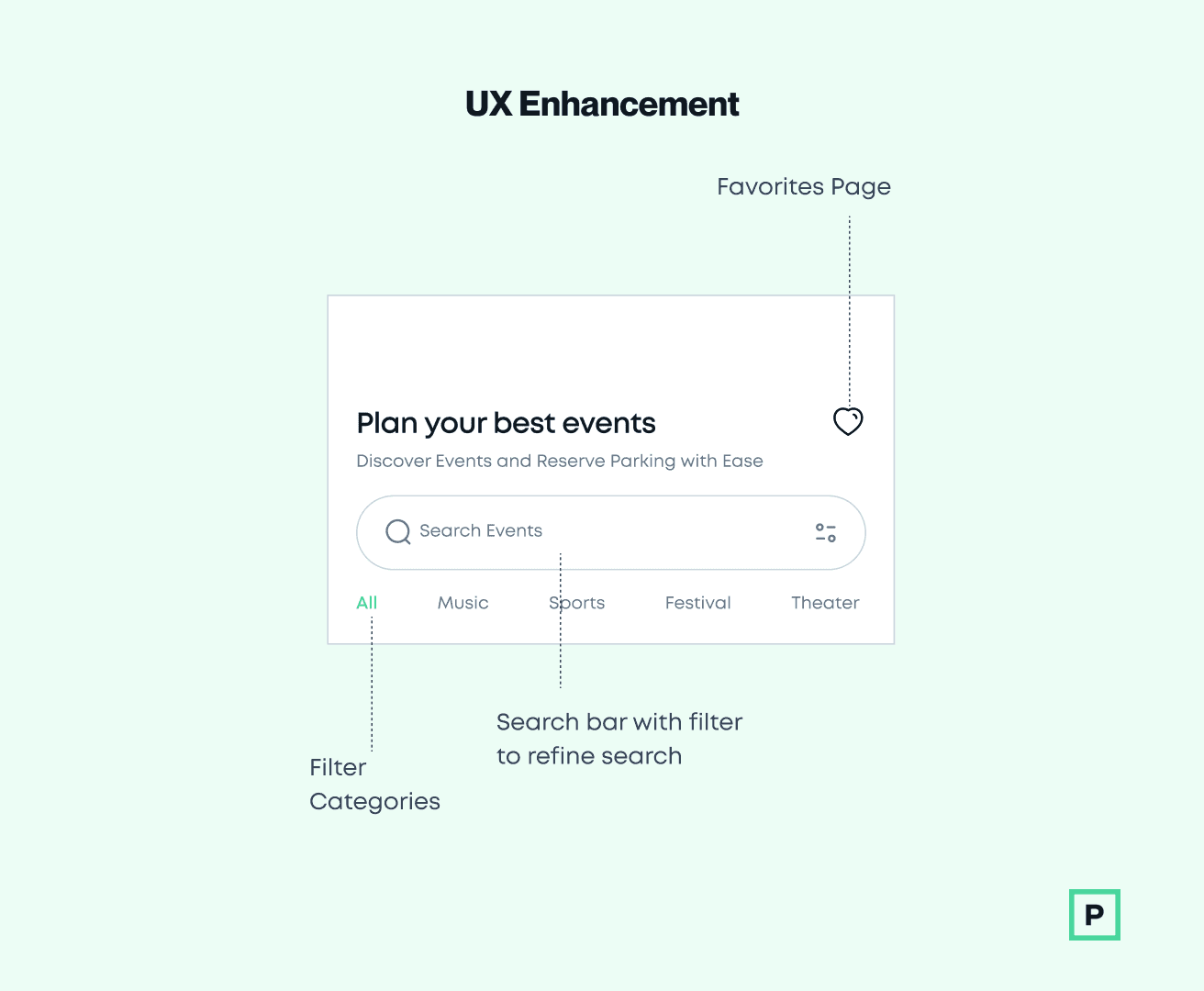
1. Filters and Horizontal Scroll: At the top of the event discovery page, users are presented with a range of filters for easy navigation:
2. Category Filters: Users can filter events by categories such as All, Music, Sports, Festival, and Theater. These filters are displayed in a horizontal scroll format, making it simple to browse through various categories without overwhelming the screen.
3. Filter Icon: Next to the search bar, a filter icon allows users to refine their search further, adjusting parameters such as date, location, and specific event types.

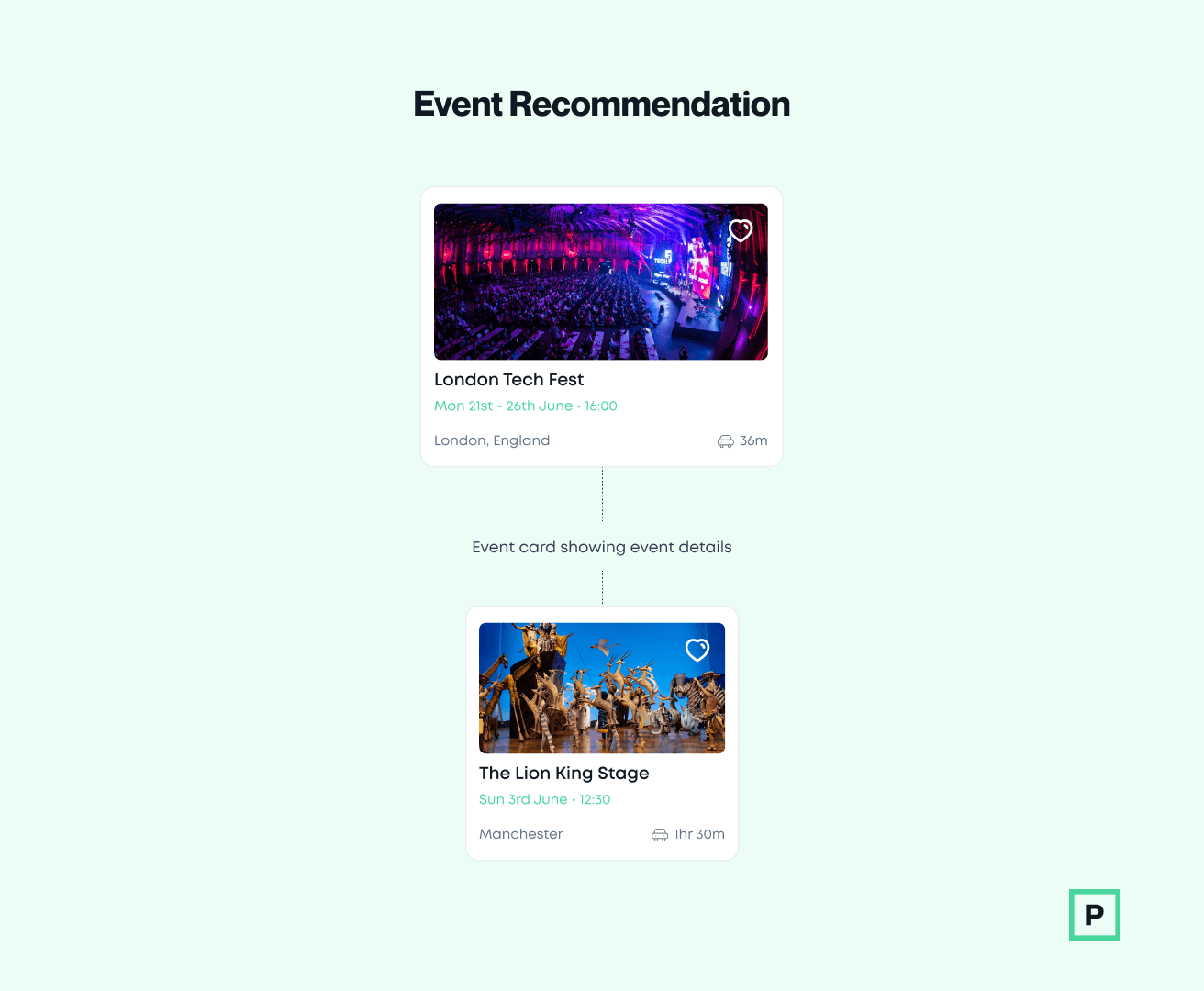
Personalized Event Recommendations
The event listings are tailored to each user based on the app's recommender system, which takes into account: User Preferences & Location
Event Categories and Layout
The page is divided into several sections to enhance user experience (e.g. Featured Events, Popular Events, Events Near You, etc)
Each event is presented as a card as shown that includes: Event Image, Event Title, Date and Time, Location, Distance from the user’s current location, Favorite Icon.

User Experience Enhancements
Add to Favorites: This feature helps users keep track of events they are interested in and access them later through the favorites section in the profile.
See All Option: Each category section (Featured, Popular, Events Near You) includes a "See All" link, allowing users to explore more events within that category.
Search: The search bar at the top of the page allows users to Search for Events & Use Filters in Search to further refine search results.

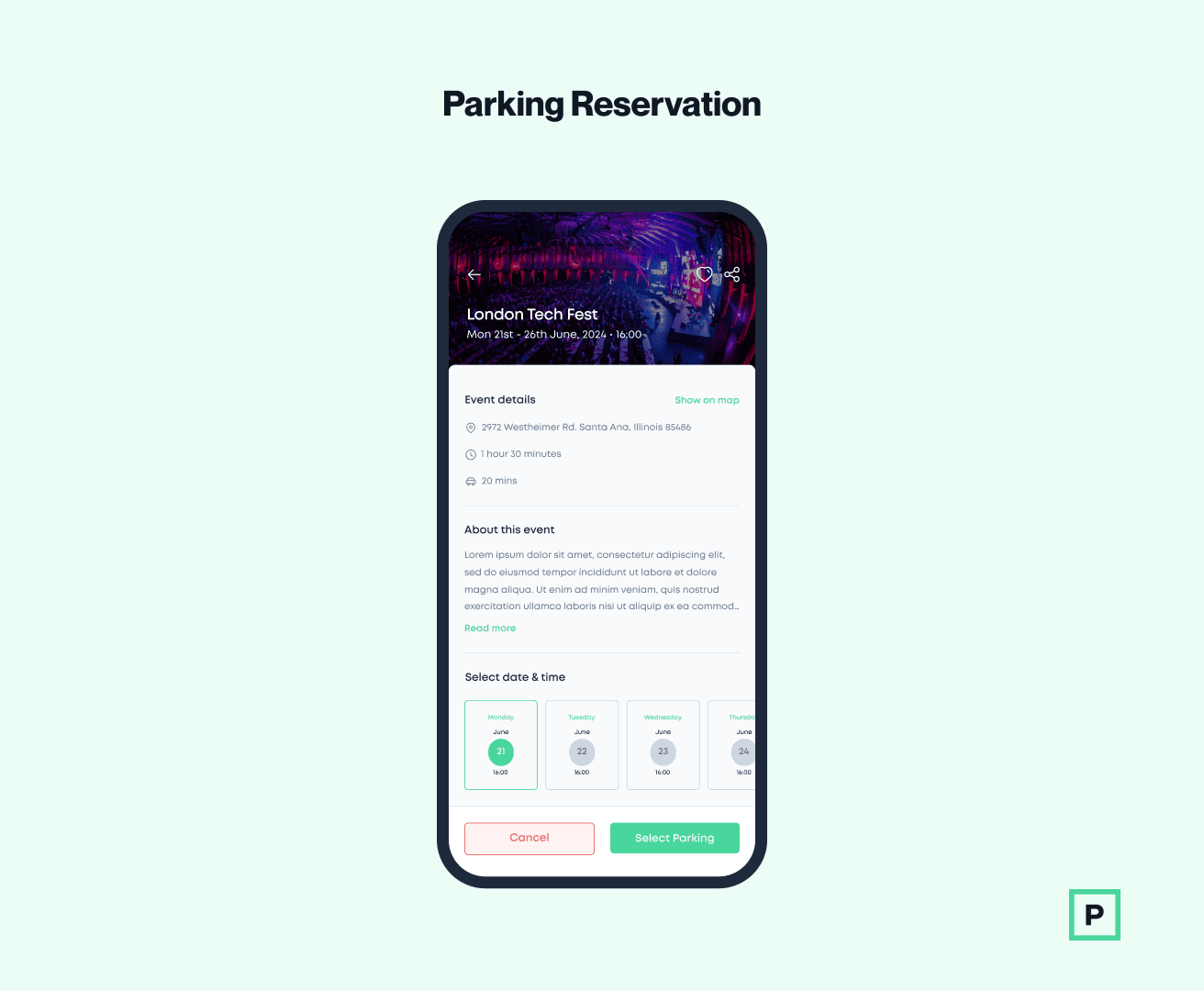
Parking Reservation
Goal: Enable drivers to reserve parking spaces in advance for specific events.
Design Elements
1. Event Details Page: Show comprehensive details of the selected event.
2. Parking Options: Display available parking spaces with prices and distance from the venue.
3. Reservation Flow: Simple flow to select and reserve a parking space.
Rationale
Simple and intuitive interface to quickly find parking space. Visual hierarchy ensures important information is easily accessible.

Accessing Event Details
Selection: Users select an event card from the event discovery page.
Event Information
Event Title and Image, Date and Time, Location address, Event Duration, Car distance from the user’s location to the venue, A detailed description providing more context and information.
Multiple Dates: If the event spans multiple dates, a list of all available dates is shown, allowing users to select their preferred date.
Share and Favorite: Users can share the event details with others or add the event to their favorites for later access.
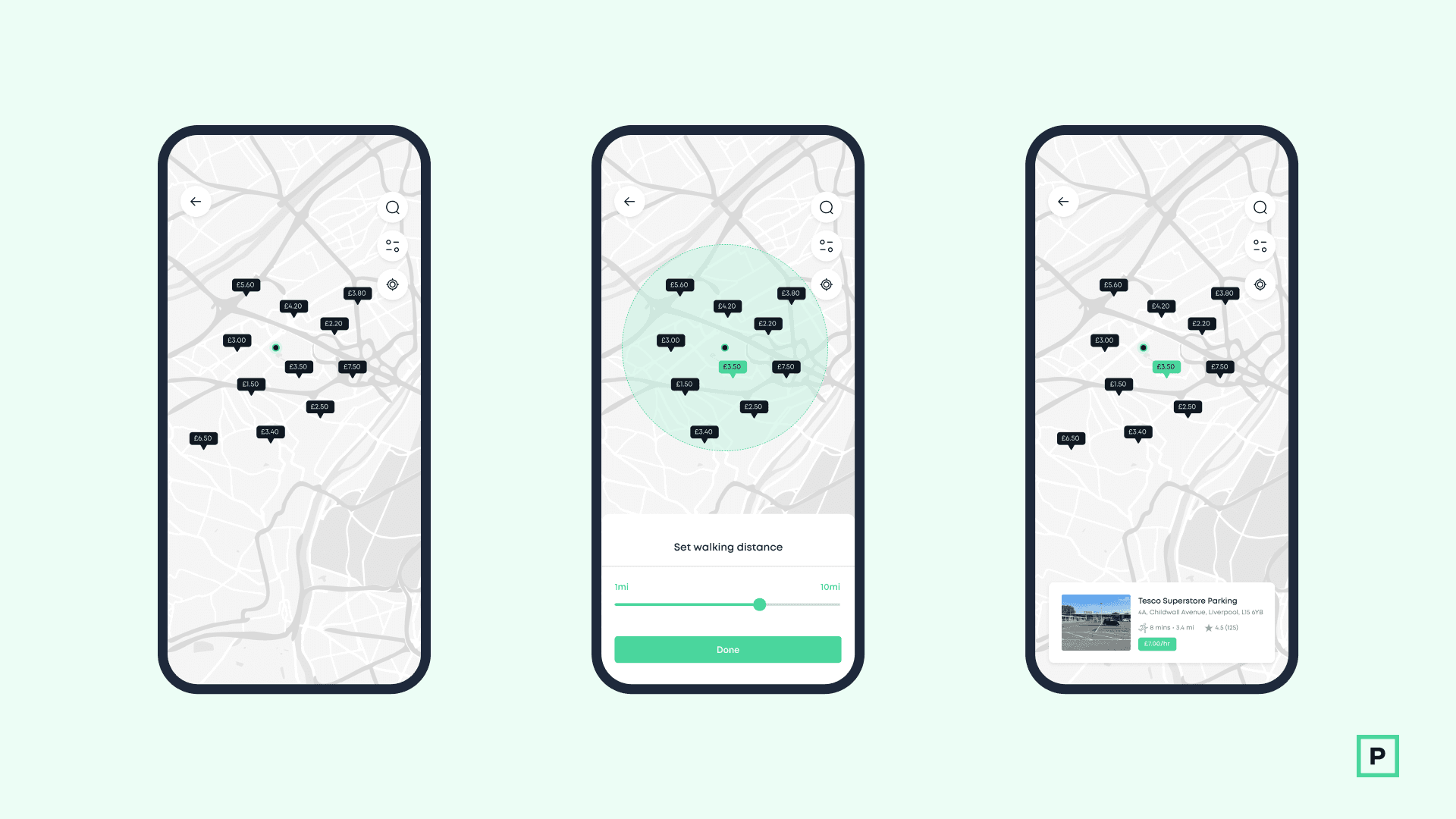
Parking Selection on Map Screen
Map View
Interactive Map: Shows the event venue and available parking locations.
Markers: Each parking location is represented by a marker indicating the cost per hour.
Marker Interaction
Parking Details Modal: Clicking a marker brings up a modal at the bottom of the screen displaying
Image, Name and Address of the parking location, Review & Rating Number, Walking Distance and estimated walking time to the event venue, Cost per hour or for the duration.
Filter Options
Navigation Settings: Users can filter parking locations based on maximum walking distance/time from the venue.

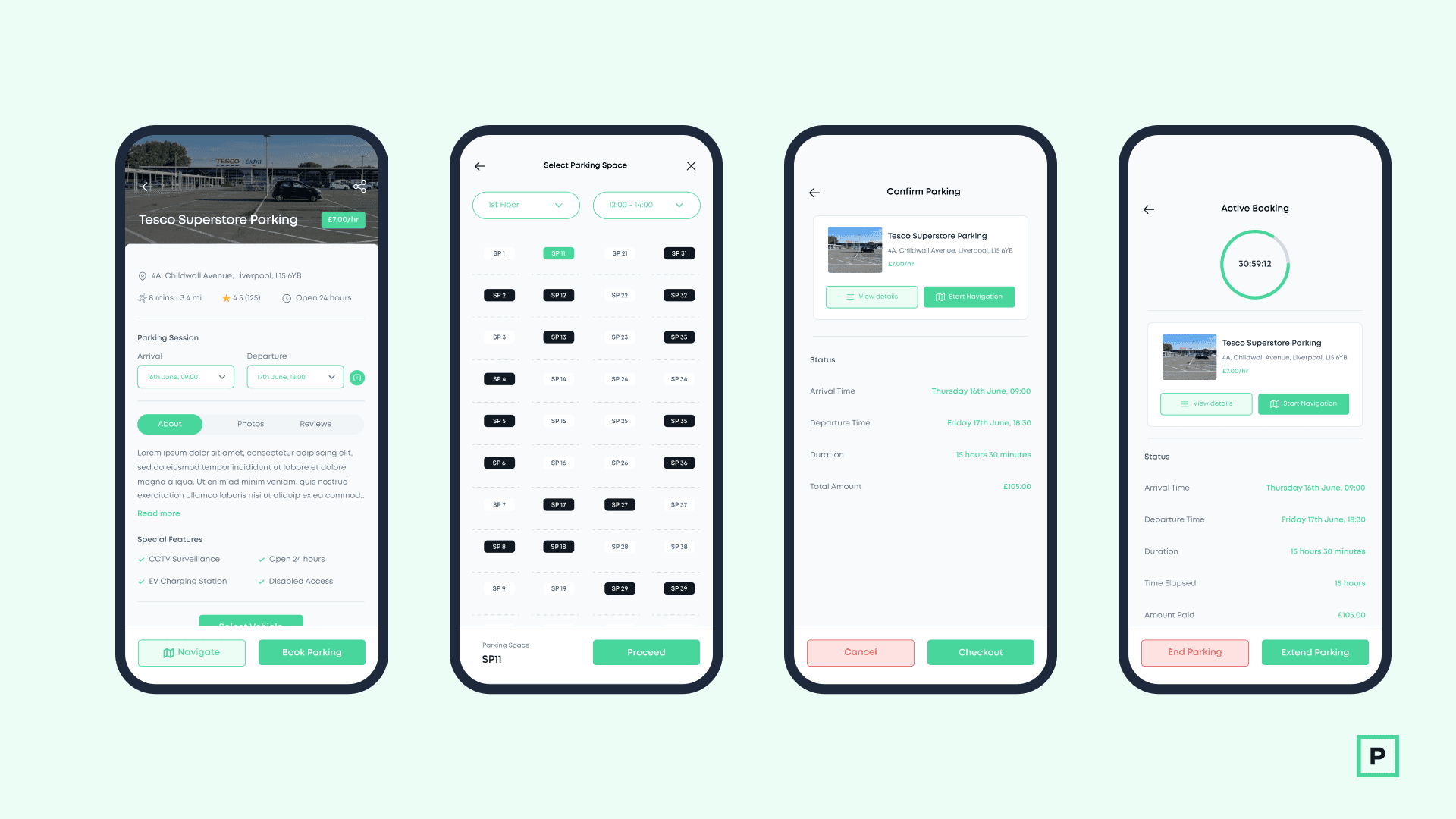
Parking Selection on Map Screen
Access: Clicking the modal on the map screen directs users to the parking details page.
Parking Space Information
Proposed Arrival and Departure Time: Users can set and adjust their planned parking times.
Session Extension: Option to add more parking sessions if needed.
Images, Reviews, Special Features
Multiple Parking Spaces
Layout Screen: For locations like airports or shopping centers with multiple spaces, users see a map layout of the entire parking facility, clearly labeled to help them select the exact spot.
Final Steps: After selecting a parking space, users can proceed to the checkout page to finalize their reservation.

User Experience Enhancements
Event Details: Detailed event information ensures users have all necessary details at their fingertips.
User Actions: Options to share, favorite, and navigate to the event increase engagement and convenience.
Map Interaction: Interactive map markers provide clear and immediate information about parking options.
Filtering options allow users to quickly find the most convenient parking based on their preferences.
Parking Details: Detailed Descriptions, Flexible Timing: users can tailor their reservations to their exact needs, Reviews and Ratings: User feedback builds trust and aids in decision-making, Special Features: Highlighting amenities and features ensures users know exactly what to expect.
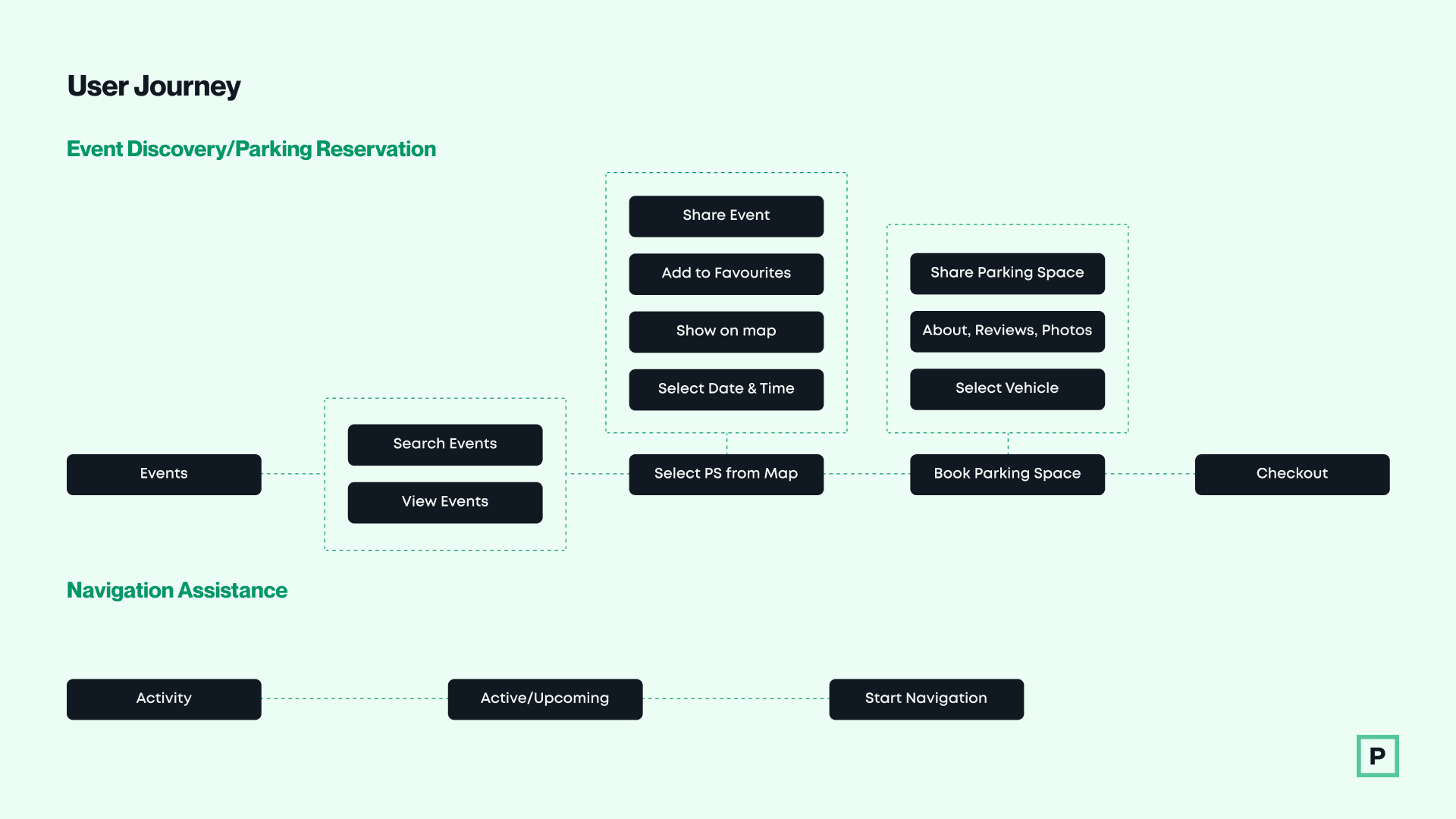
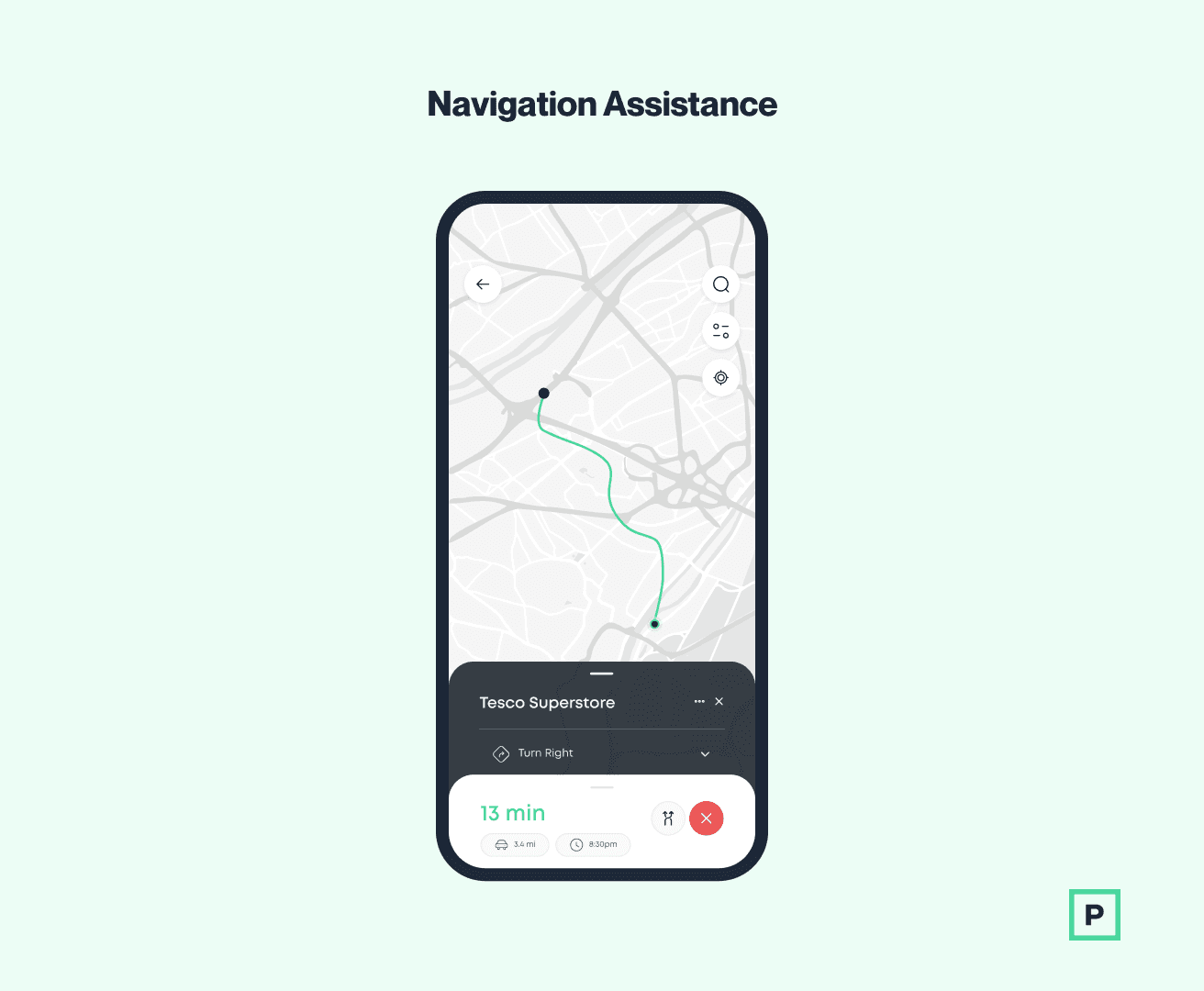
Navigation Assistance
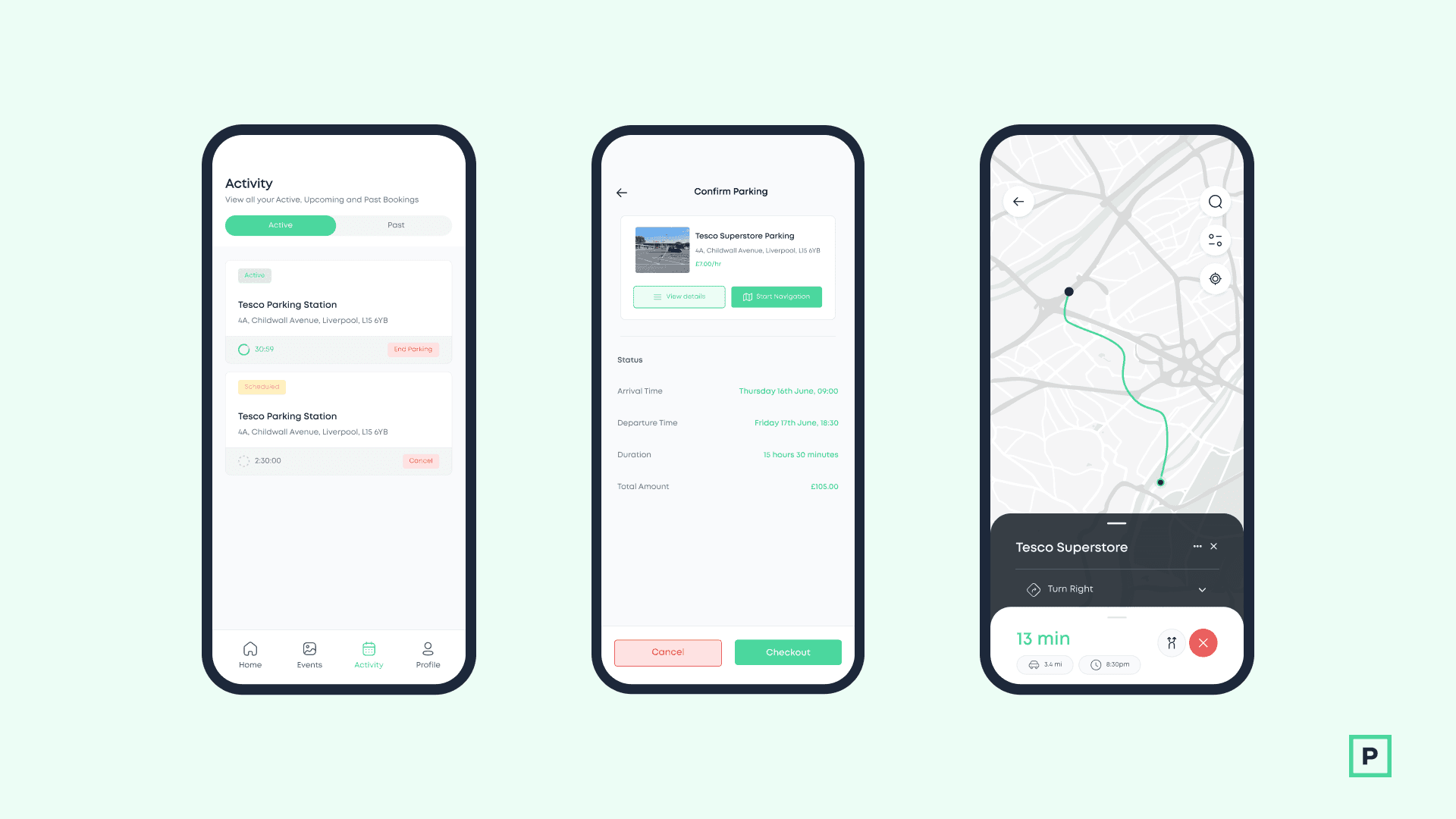
Post-Reservation Options
The confirmation screen includes an option to get navigation assistance.
Users can click a "Start Navigation" button to initiate navigation to the reserved parking space.

Navigation Assistance Interface
Location Details: Displays the current location and the reserved parking location.
Navigation Modes: Options for different modes of transportation
Route Overview: A brief overview of the route with estimated time of arrival.

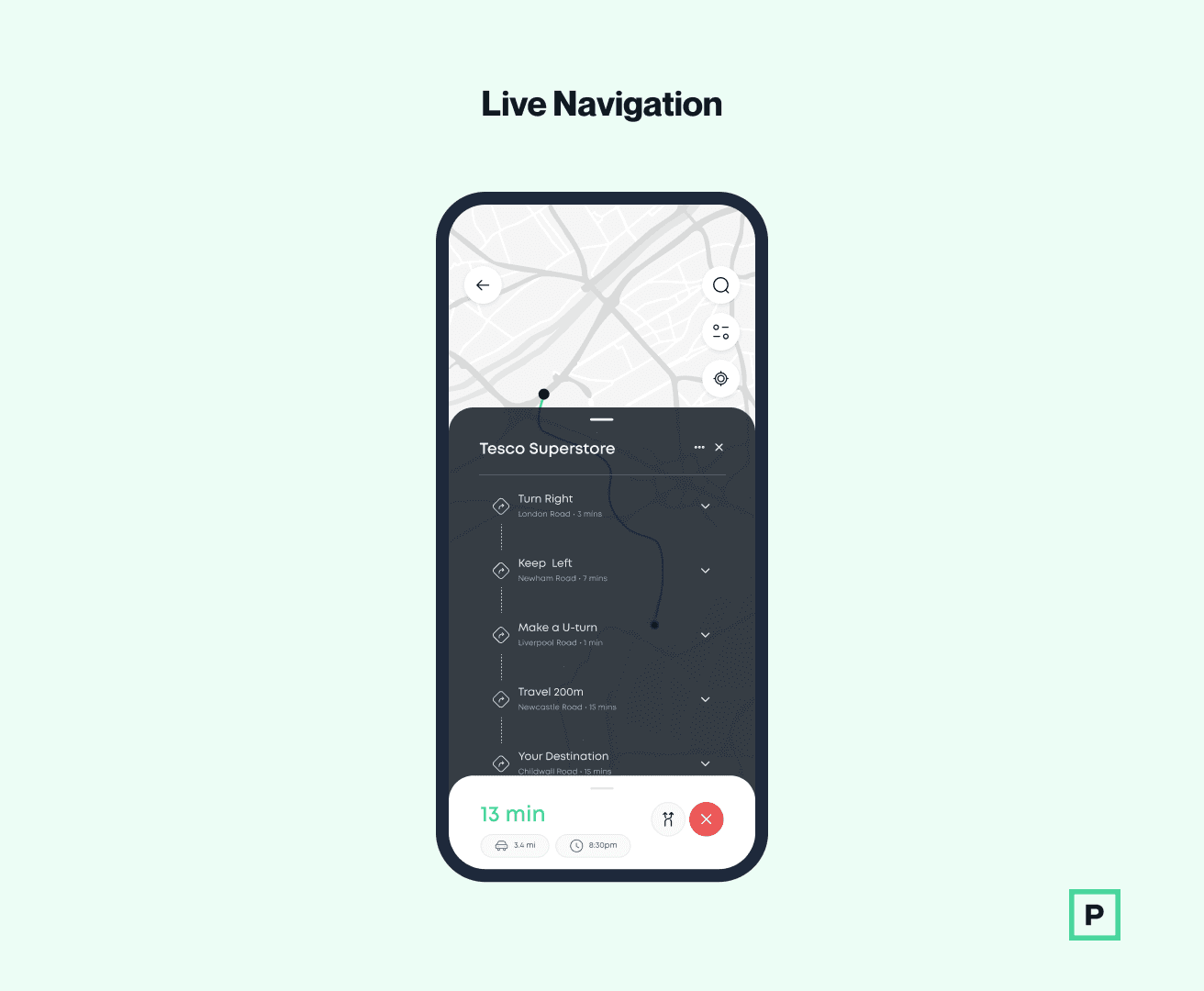
Live Navigation
Turn-by-Turn Directions: Provides detailed turn-by-turn directions from the user's current location to the parking space.
Real-Time Updates: Real-time updates on traffic conditions, road closures, and estimated time of arrival.
Voice Guidance: Voice-guided navigation to ensure safety and convenience.
Arrival Notification
On-Screen Prompt: An on-screen prompt indicates when the user has arrived at the parking location.
Parking Space Details: Re-confirms the parking space details, including the exact location within the parking facility if applicable.

Conclusion
The integration of event parking functionality enhances YourParkingSpace by providing a seamless experience for drivers attending events. The user-centric design, brand consistency, and effective visual hierarchy ensure an intuitive and engaging platform. The design process led to a well-rounded solution addressing the key needs of event-goers.